Off-Page Seo | Inserting keywords in Index page (Html of website/Blog)
Implementing KEYWORDS & Descripton in the Html code of Website/Blog | Off- Page Seo Part 1
Hello and welcome back my readers, This is my second post
about the keywords & description implementation in the html of any website
or Blog, I have set up my blog on Search Engine optimization of Websites/ blog
yesterday and the first thing I have implemented on my blog is “ I have
implemented seo Keywords and a good descrioption in the Html of my website”.
Being a blogger or web developer this is the first thing
that need to be implemented in the very beginning to implement seo, I will be
telling you each and every step that will make your site seo Better and good. You
can also read my previous post to understand seo and its implementation.
As you have settled up your website it may look good or bad
depending upon your work and you are ithinking to get listed on the google
search. It is not a easy work as lots of websites are competiting to get their rank on google’s first page.
You must be having many competitors the first thing you need to find the keywords
of your competiting websites on google. These keywords will help you in
thinking your keywords and will give you a idea of other websites which are on
top of google search.
Follow these steps to find the Keywords in your competitors
website-
1.
Open your Competitors website in browser.
2.
Press control + U to open the source of that
website.
3.
Now Press Control + F and type keywords and
description there.
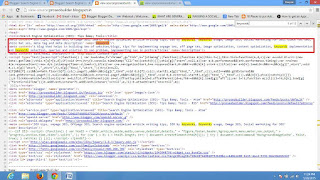
4.
You will see the keywords and description as
shown in image.
5.
Now select your own keywords and write a fair
description, I will be telling you how to select your keywords to get fast
result and better listing in google( In my next post.)
 |
| Finding keywords of other's website |
<meta content=Write your keywords
here name='keywords'/>
<meta
content=’Replace with your Blog Description' name='description'/>
|
What is website description and how it works-
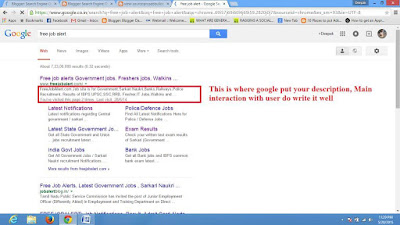
Suppose you are searching for and Keyword or phrase on
google like I searched for “ Free job alert”
Then google will return some results based on my search, the
portion made red in image is the site description and it is shown when your
site Is shown in google search, so do write your description well and give some
time to it. If stille confused then Read this post about “how to write
Description, title and meta tags in blogger”.
If you have keywords ready then you can implement these by
these steps-
1.
Go to blogger dashboard > Layout > Edit
Html
2.
Now find <head>
3.
Copy and paste this code after writing
appropriate keywords after <head>.
4.
Save this and now you can check these keywords
by opening your site in browser, Opening source and Finding keywords.
How these keywords work in Html Code of website and what
keywords you should put in Index.html page-
Your website may have lots of article and may have various
keywords as all the keywords may not be implemented there. So you should use
those keywords there which are backbone of your website/blog.
Like for my website I have worked on seo, so I have putted
all keywords related to Seo of website see image above. This is the first thing
you should do for implementing seo in newly created blogs or websites.
Keywords are the base of Search engine optimization and
their implementation matters a lot and how you are implementing and which
keywords you are choosing for your website. In my next post I will be writing
how to choose keywords for website.
“Don’t forget to comment of sharing
this post to say thanks”
Also Read:
·
How to write Title, Description and Meta Tags in
Blogger | Off-page Seo Part II.
·
How to select keywords for website/blog for best results with example